AgniKaiMe
Main Goals.
A way for the system to detect when the user is stressed
A way in which the system initiates a dialogue with the user
A way in which the system discourages the user from stress eating
Style Guide.

Color

Typography
User Tasks.
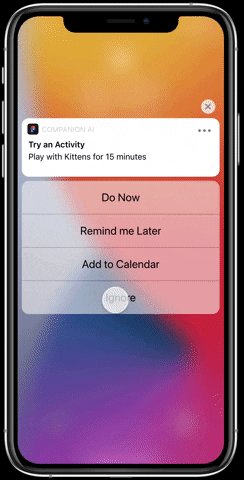
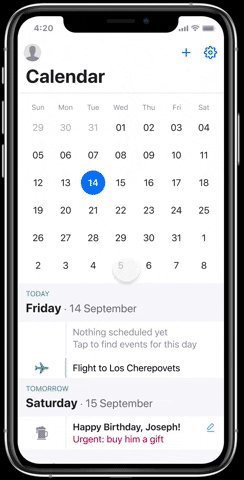
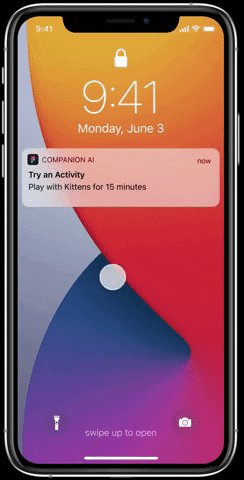
Notifications
-
Users get notifications based on the data from the wearable device.
-
Users can interact with the notification and schedule their activities then and there.

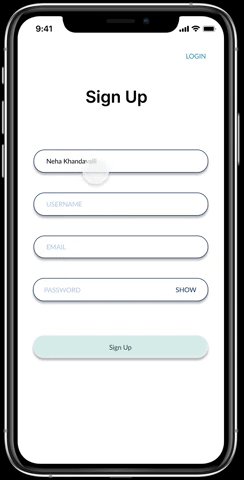
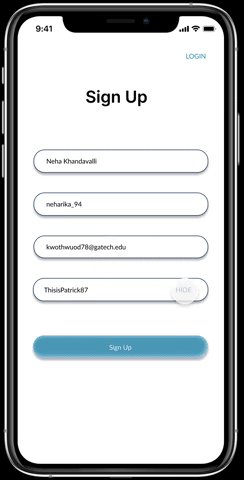
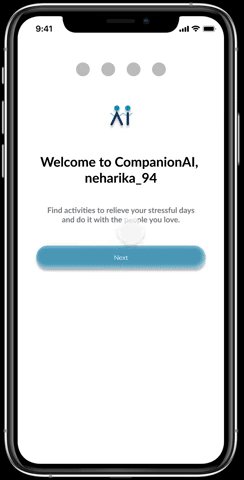
Onboarding
-
The user creates a username, email, password and profile photo during onboarding.
-
User can also choose a wearable to sync to.

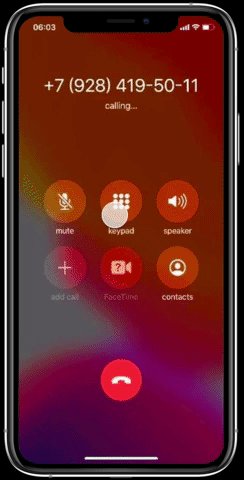
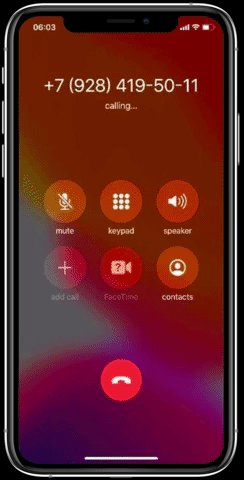
Call a loved one
-
Calling a loved one was determined to be the most effective activity through our diary study.
-
Users can call a loved one directly from the activities page.

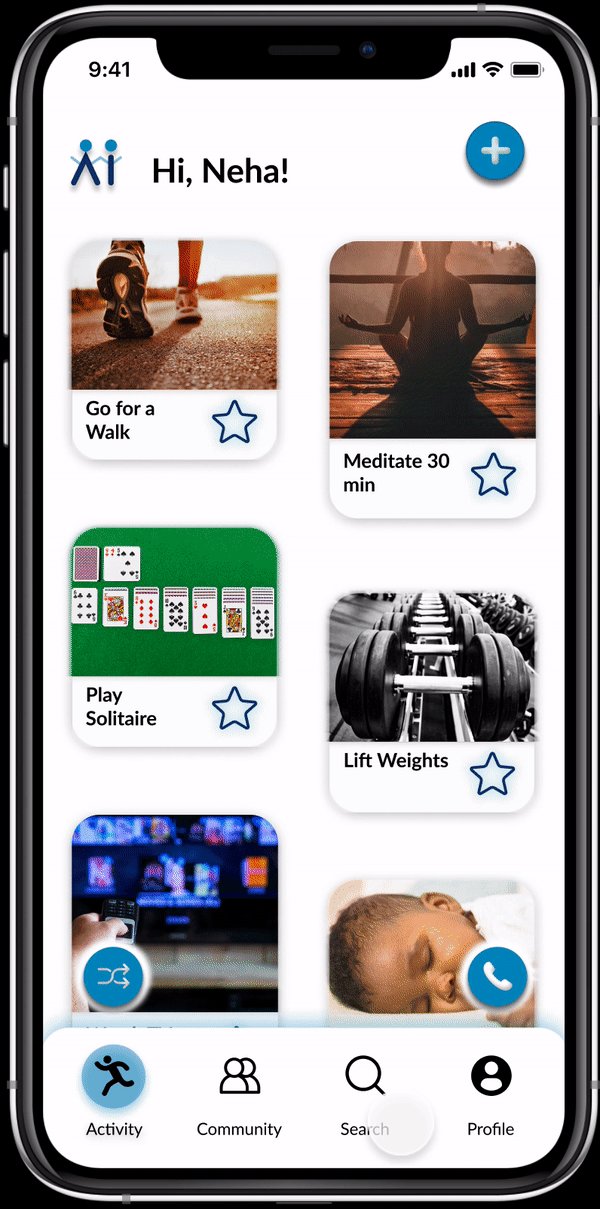
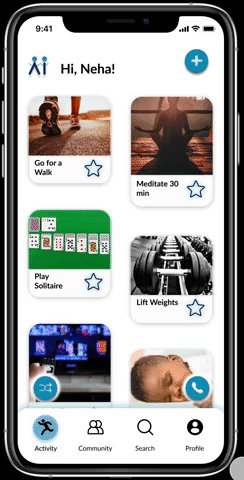
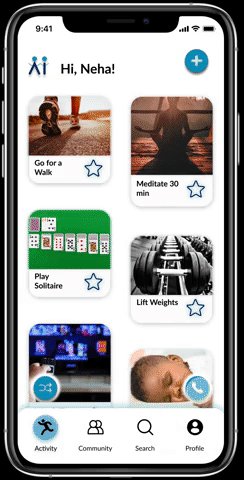
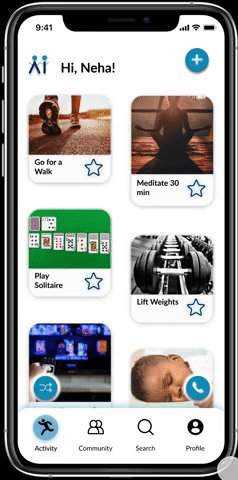
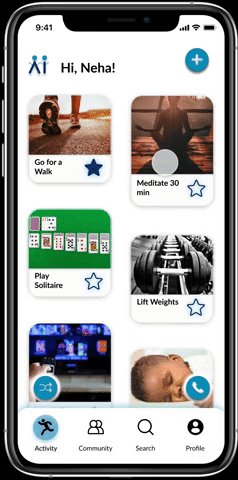
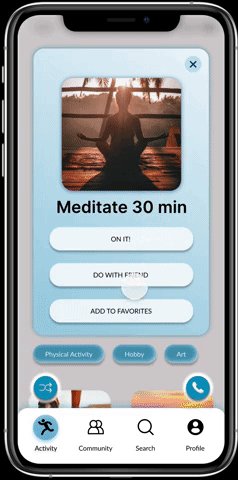
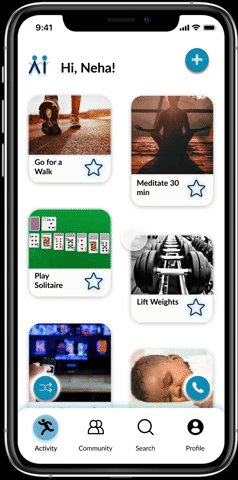
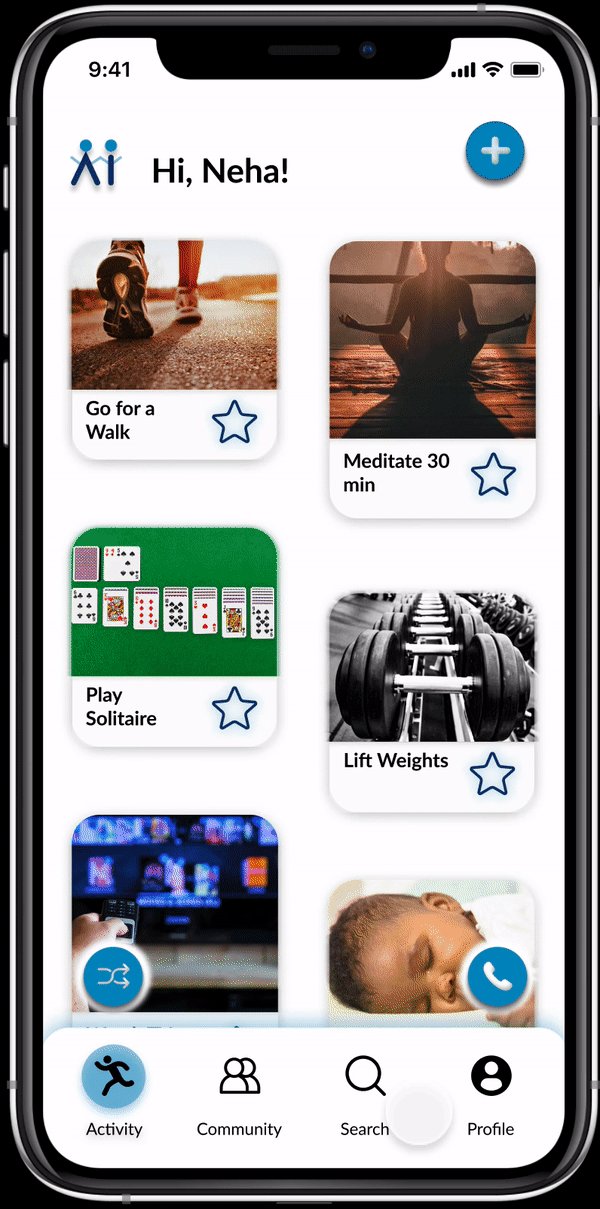
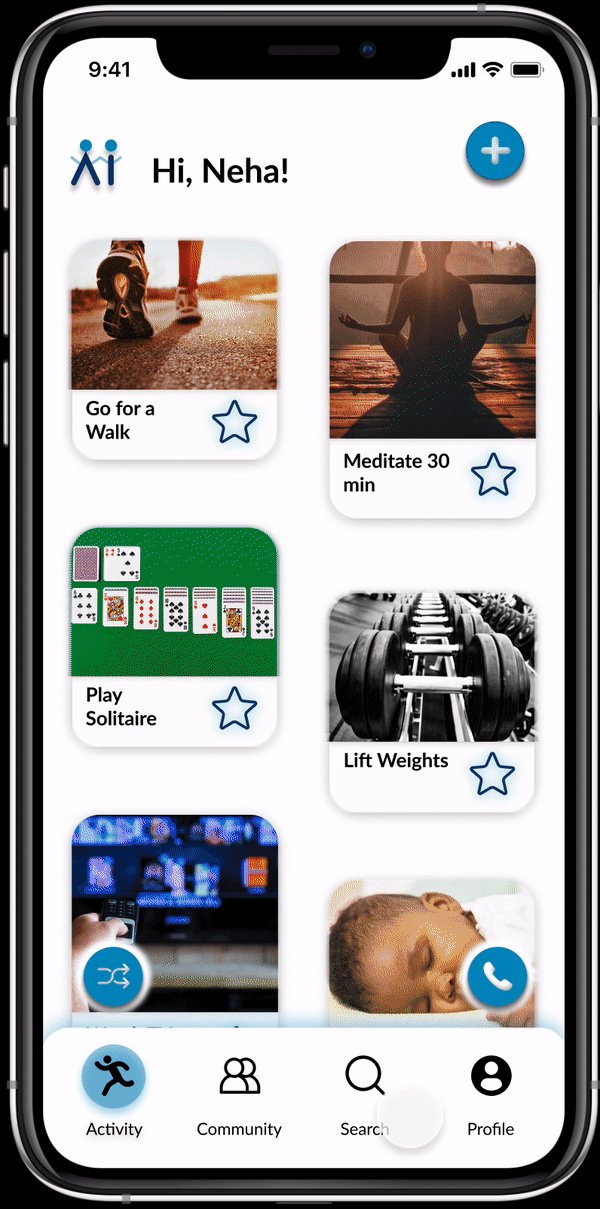
Choose an Activity
-
Choosing an activity is at the center of our application.
-
This is the main landing page of our application.
-
The user can choose an activity in two clicks.

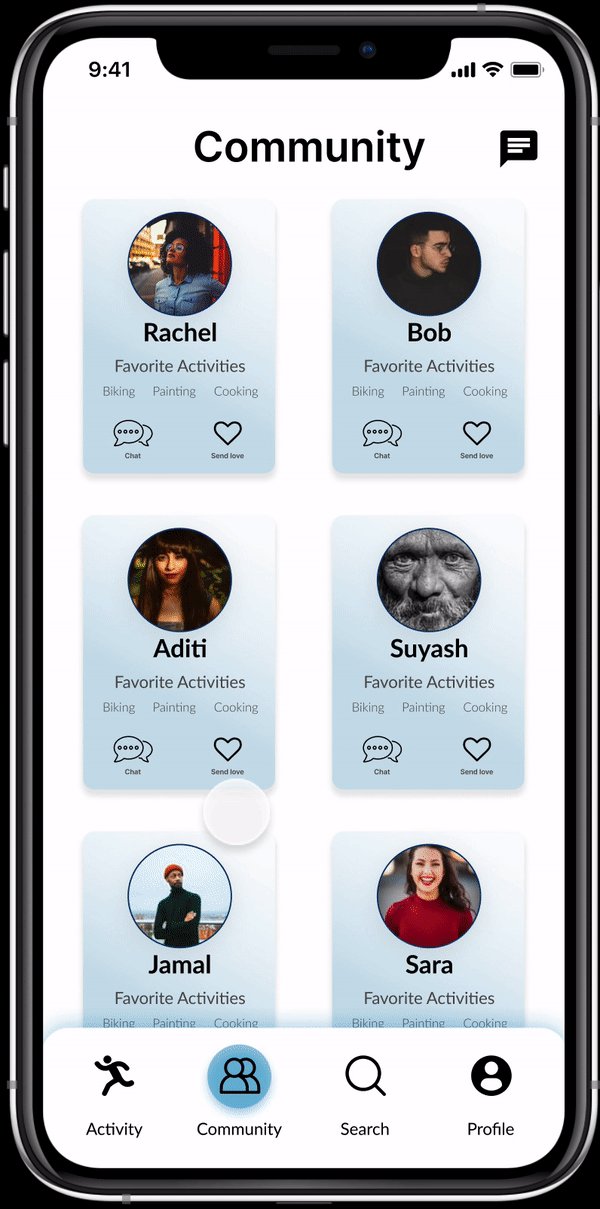
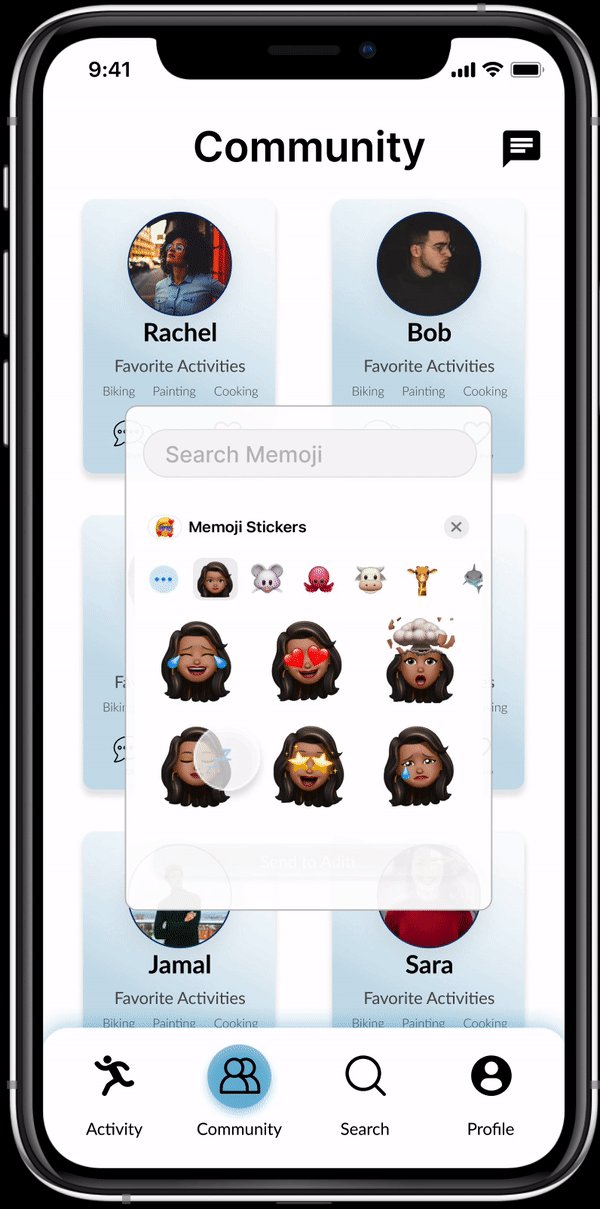
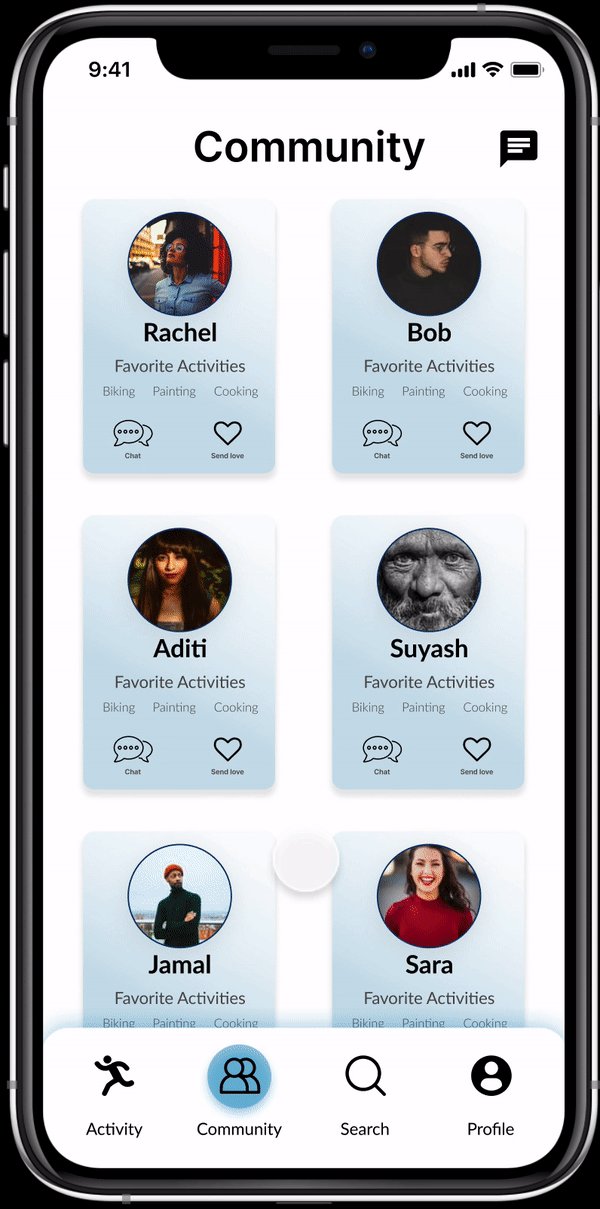
Community
-
Having a community to talk with and relate helps manage stress.
-
This portion of the application is our focus of including a social aspect to our solution.
-
The user can personalize the animation to fit the situation and friend.
-
The action takes four clicks and is quick to complete.

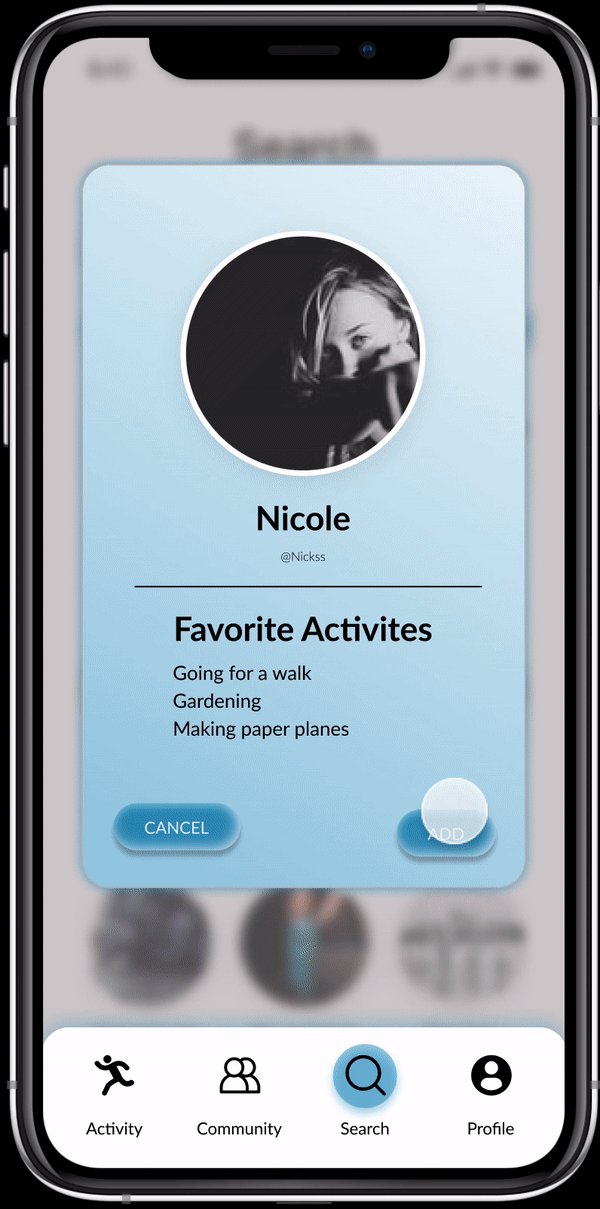
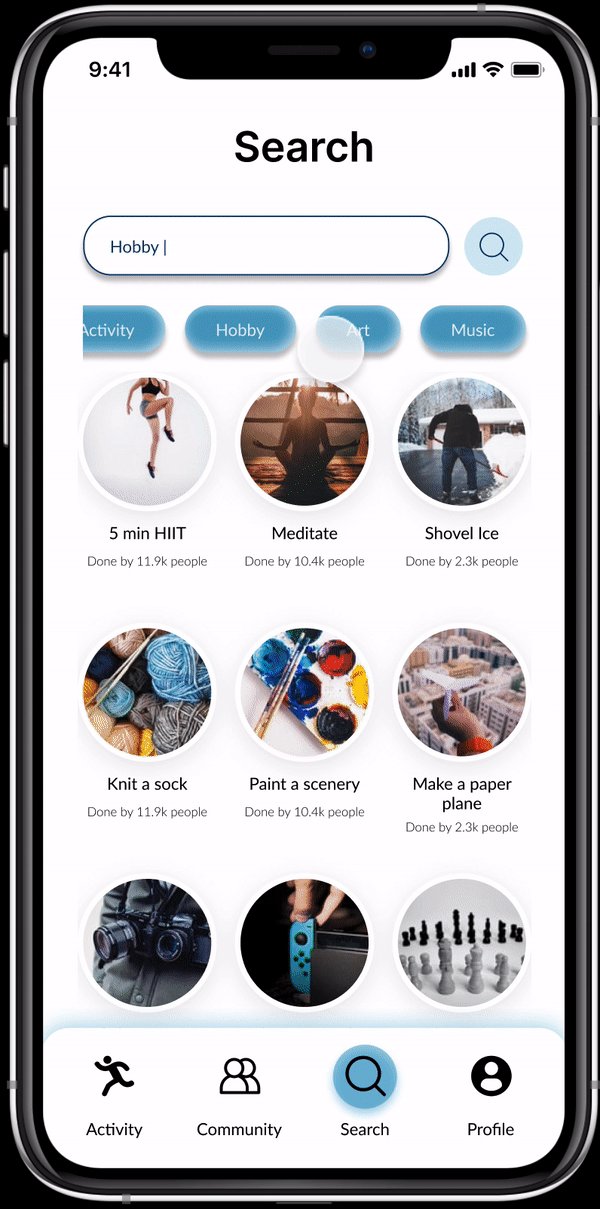
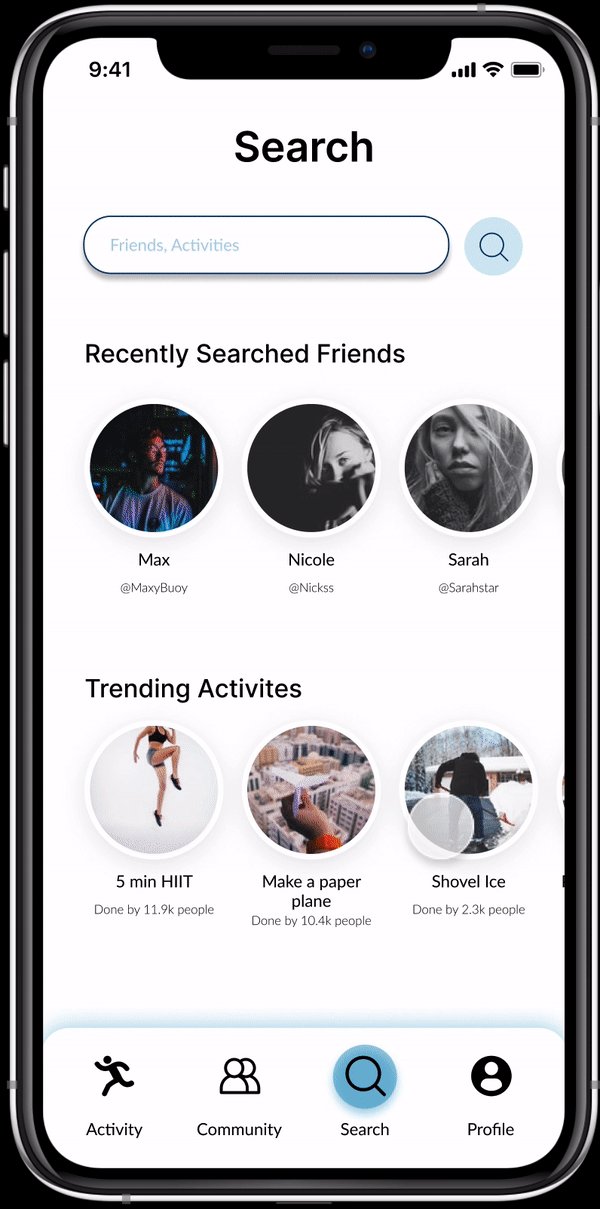
Search
-
Search allows the user to find friends and activities easily.
-
Changing the routine and finding new ideas keep away boredom.
-
The action takes two clicks.

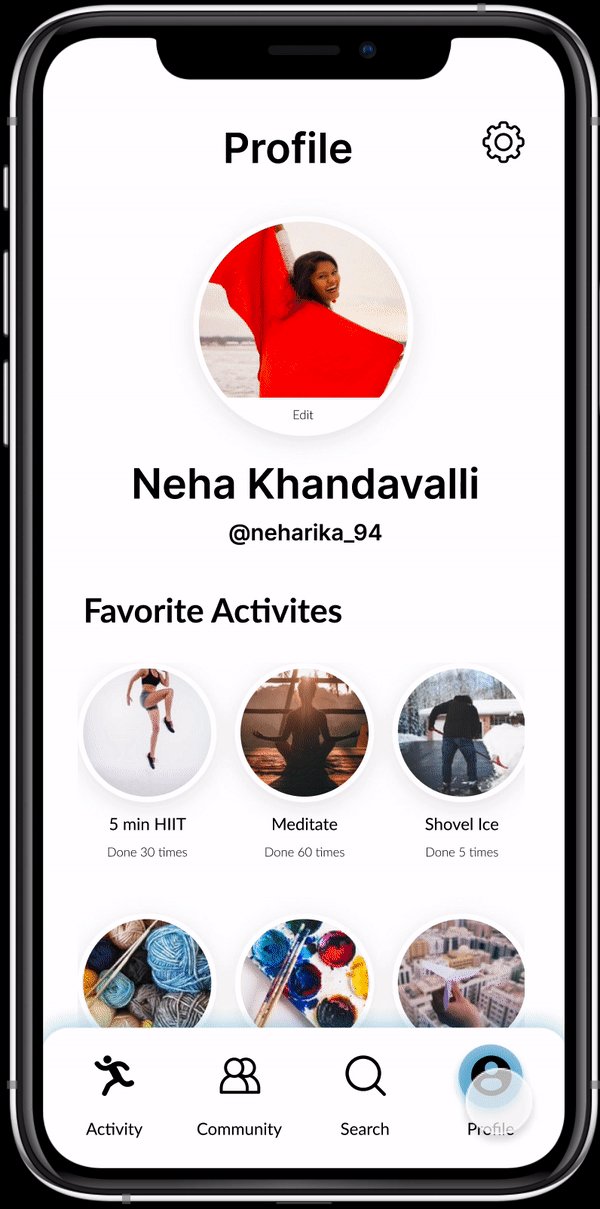
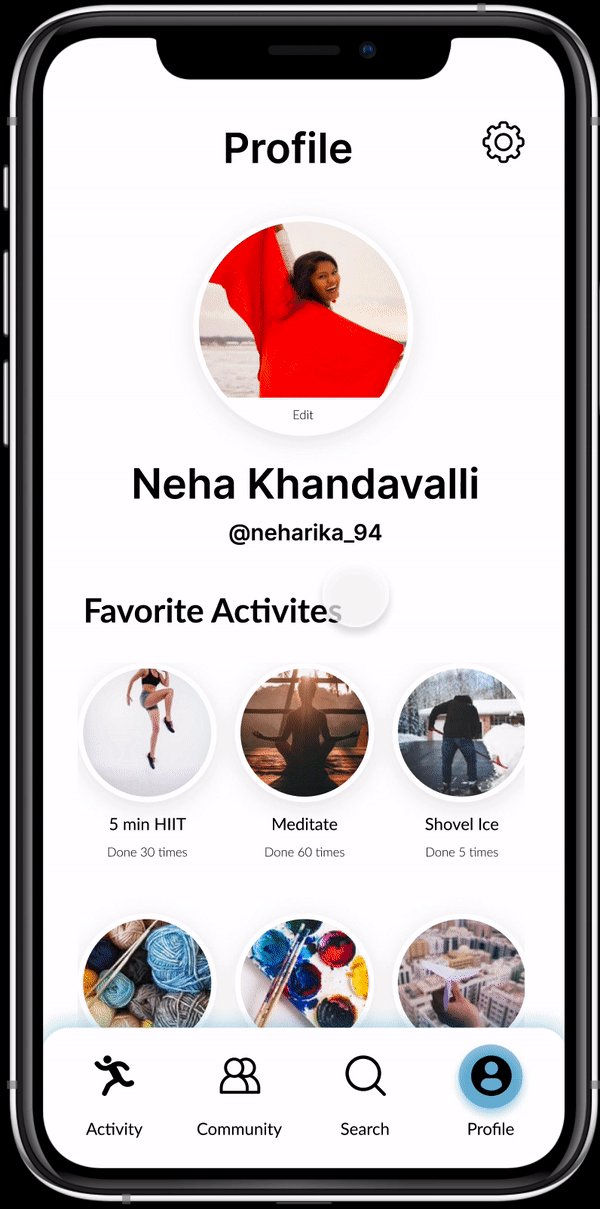
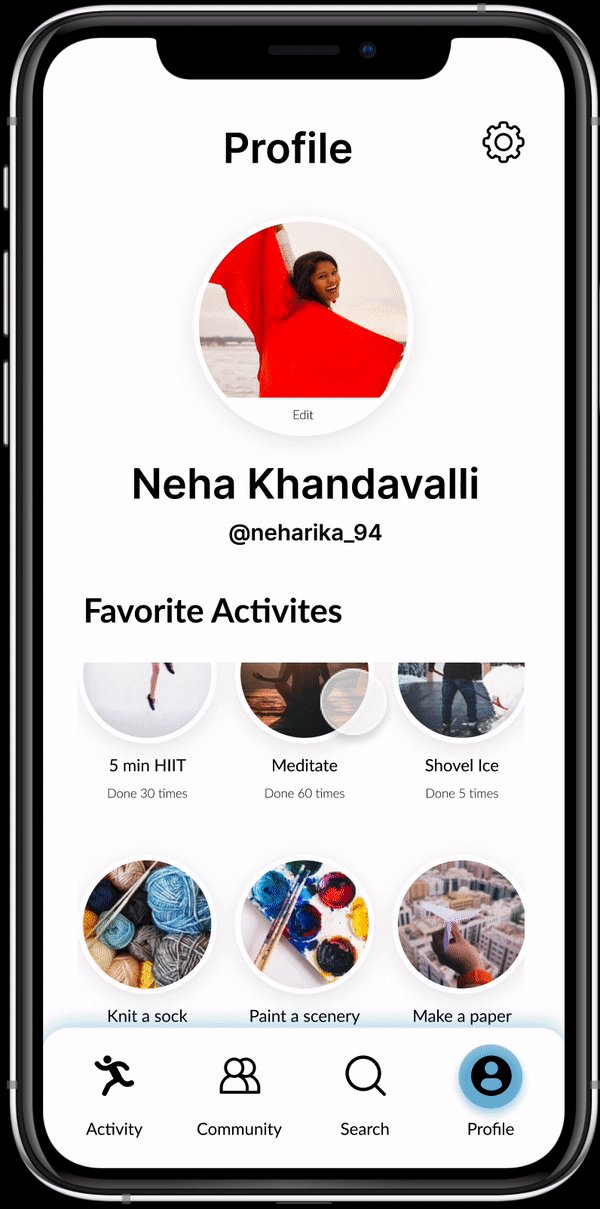
Profile
-
Profile allows users to change their settings and update wearable tech.
-
This is a needed part to allow the user customization and control.
-
The action takes two clicks to dive into any specific setting.